I wanted to post these buttons because they are fun and I always want everyone to see some of the buttons I have made for people in the past couple of months. Let me know what you think of them!
Archives for November 2011
Black Friday & Cyber Monday Design Sale
If you are looking for a new design for your blog you can’t pass up this great sale. I am teaming up with Jacqui from Wacky Jacqui Designs for a Black Friday & Cyber Monday sale! We have the two packages that are on sale listed below.
Blogger Sale $35
- Header
- Background
- Menu bar
- Blog button with grab code
- Post divider
- Signature
- Sidebar title design
- Footer message (ex: Thank You For Visiting)
- Social Icons
- Template Choice: (these are sample sites)
- 2 columns (left or right sidebar column placement)
- 3 columns (2 columns right or left OR split with 1 column on each side)
- 4 columns (left or right sidebar column placement)
This includes only a basic Menu Bar, if you want a drop down menu it will cost $10 extra.
This package doesn’t include any digital images/kit fees.
WordPress Sale $60
- Header
- Background
- Blog Button
- Signature
- Social icons
- Theme Used: Lifestyle, Prose, or Magazine from StudioPress
This package doesn’t include any digital images/kit fees.
Right now is a great time to get a new design! Please fill out this form if you are interested in this package. This sale ends on 11/29/2011.
GREAT SALE-40%!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
If you are looking for a great new design at an affordable price then you have come to the right spot!
Since my birthday is right around the corner I am having a huge sale. You can take 40% off any any full package that you order from now until December 4th. This means my biggest blogger package that is usually $70 will only be $42!!!! Right now my que is totally open so I can start immediately on your design!
***The prices don’t included and images or kit fee’s and I also charge a $3 paypal fee.
This is a great deal that I wouldn’t pass up if I were you! If you interested please go and fill out this form. You have until December 4th and midnight to get your order in to lock in this price.
Also don’t forget if you refer a friend have them put your name on their order form and once you get 3 you will get a free design!
How To: Use The Google Fonts Plugin on WordPress.Org
As most of you know I made the switch about a month ago to wordpress.org. Since I have been here I have messed around with tons of plugins to see what I liked and what I didn’t. So far my favorite one to mess with has been the WP Google Fonts. On my other blog I had the fonts customized because I love messing around with fonts. Right now mine is back to normal because I really haven’t had the time to put up a cool font. I am going to write this tutorial on how to use the plugin or at least what I have figured out that is.
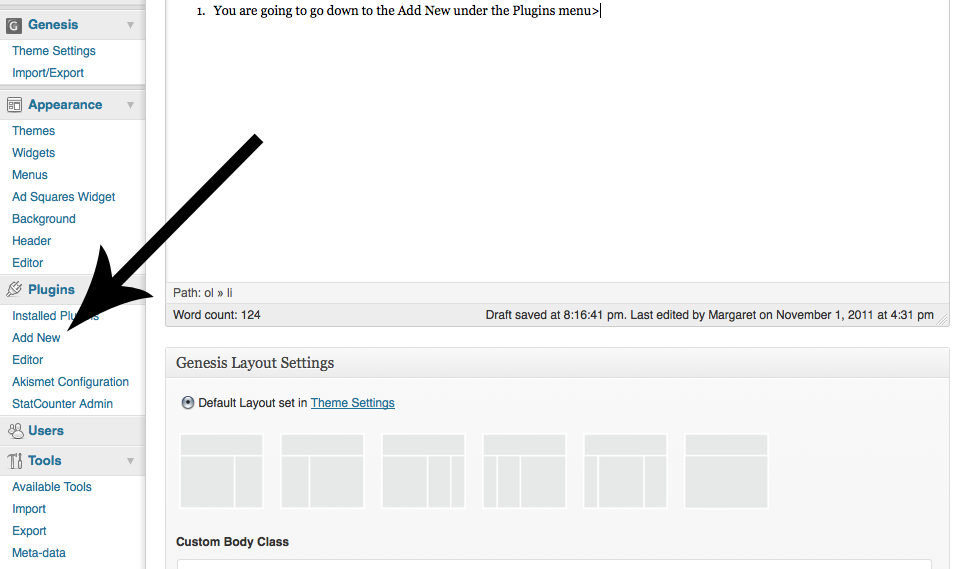
- You are going to go down to the Add New under the Plugins menu

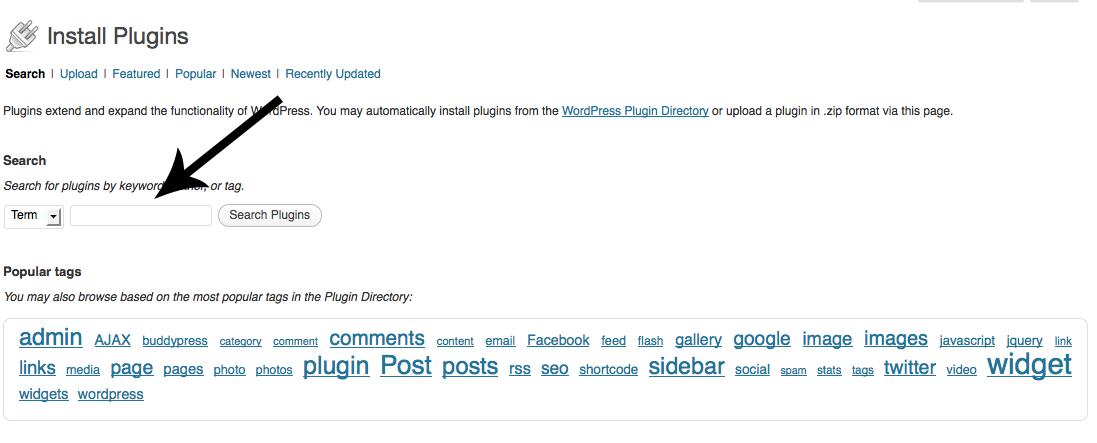
- Then you are going to type WP Google Fonts into the search box and hit enter

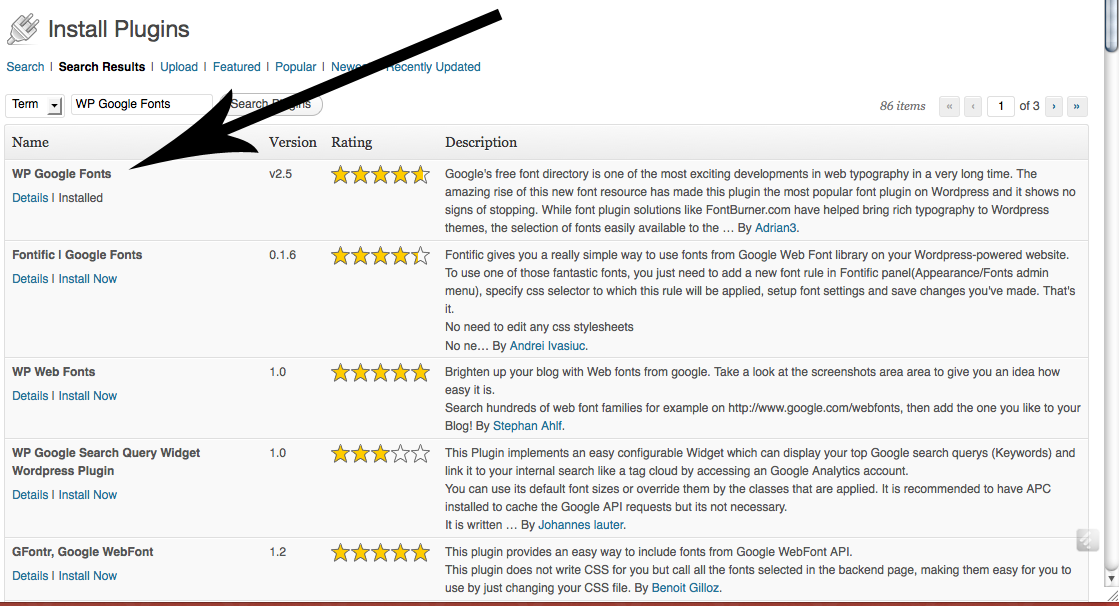
- It should be the first one the pops up and you want to click on the install now button

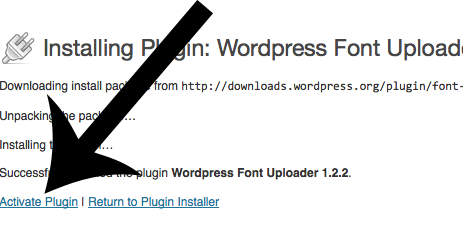
- Once it adds it you want to click on activate plugin

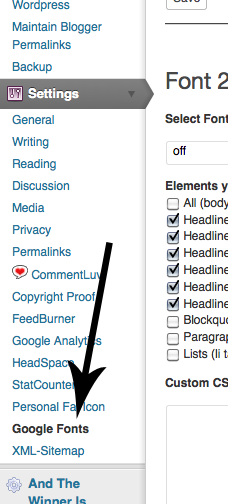
- Once it is activated you are going to on and click on the plugin under the setting menu

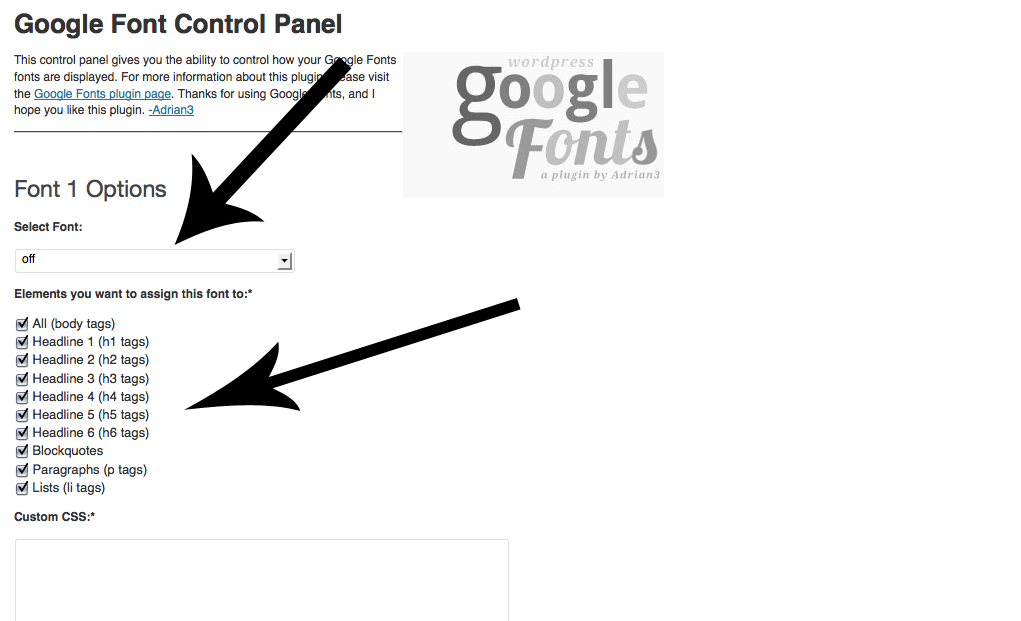
- It will open the plugin and you can then go and select the font you want to used and the check where you want the font to show up on your blog. I go to the website and look at what the fonts look like and then go and find the font I like.

Please let me know if anything doesn’t make sense. Also please let me know if there is any other tutorial you would like to see.