***I got asked on if it the steps are the same for uploading a pdf and as far as I can see the would be the same steps except the last step would be different. I will update this post again once I find the code you would use to PDF’s on your sidebar.
This is a tutorial for people who use wordpress.org because it is a little bit different to add pictures to their sidebars. I am going to show how to use your own server to host the pictures but you can also use Photobucket as well.
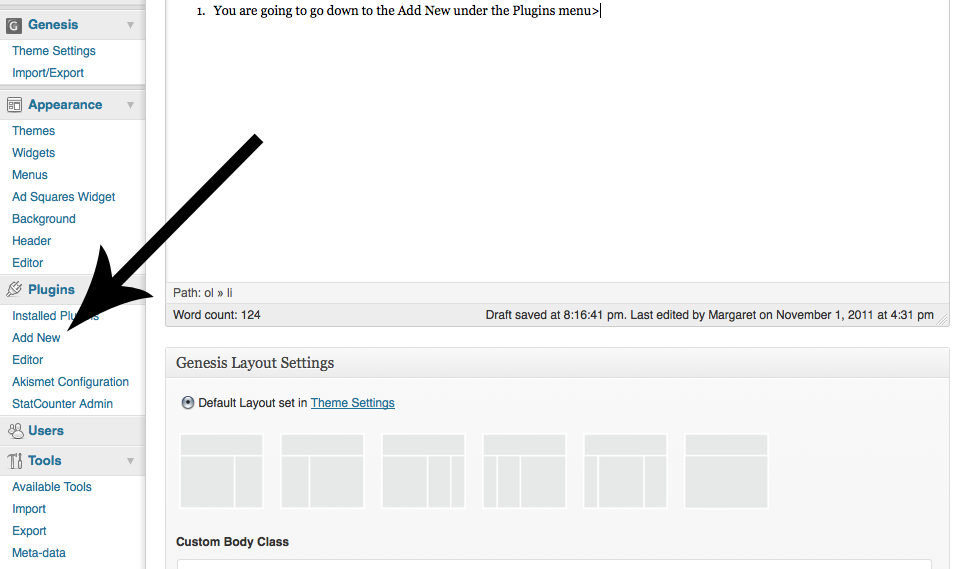
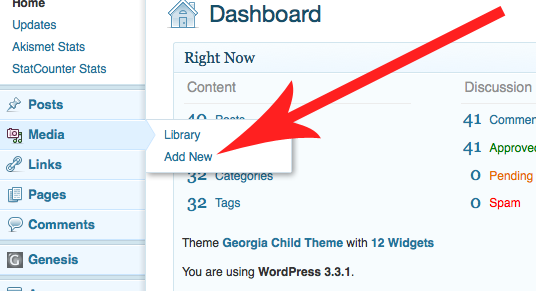
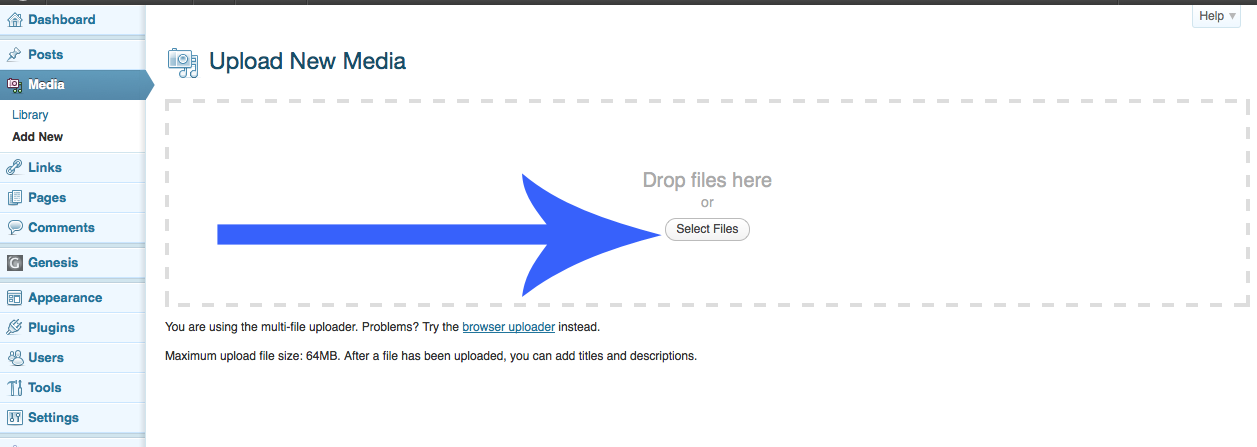
- You are going to login into your blog and click on Media & then Add New


- Once you click on add new you will see the same screen you get when you add pictures in your posts:

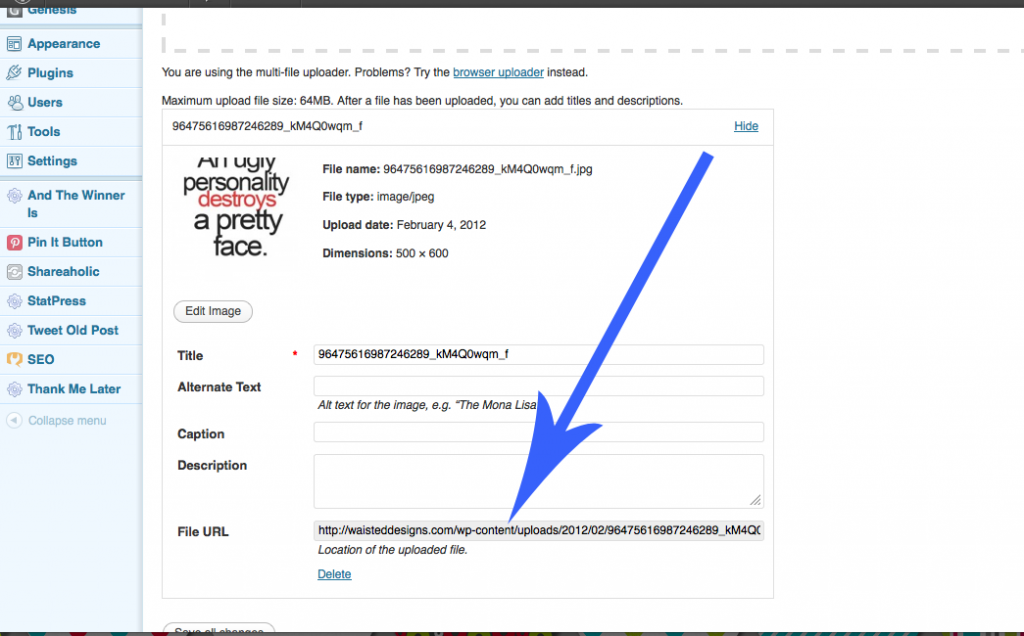
- After you upload the picture you are going to grab the link to the picture for here:

- You will the plug that url into this coding: <center><img src=”LINK GOES HERE” border=”0″ alt=”title”></a></center>
- You then take that code and put it in the “text” widget on your sidebar.
Please let me know if you need more help or if something doesn’t make sense!